UPDATE: You can now deploy from docker-compose.yml using our CLI and the sloppy start command. For details and caveats head to our Knowledge Base. When you use our API or you want to import your project into the sloppy.io Web UI, you still need the JSON format.
In this blog post I want to show you how to easily create a sloppy.io json file so that you can deploy it to our platform. As an example docker-compose.yml file, we can take the one from our blog post for starting the nodejs hackathon-starter. The docker-compose.yml is:
version: '2'
services:
web:
image: mikemichel/hackathon-starter:0.1
ports:
- "80:3000"
depends_on:
- db
networks:
- all
environment:
MONGODB_URI: "mongodb://db:27017/hackathon"
db:
image: mongo:3
command: mongod --smallfiles
volumes:
- /mnt/mongodb:/data/db
networks:
- all
networks:
all:
We define a service called web with my hackathon-starter image. Inside node listens to port 3000 and outside we want it to listen to port 80.
Furthermore, we make use of depends_on so that mongodb is started first and our app afterwards. Using links is deprecated so we are using networks and put both services into the network called all. hackathon-starter uses the environment variable MONGODB_URI to point to mongodb so let’s define that too. In the db section we start mongodb with mongod --smallfiles which reduces the initial size for data files means mongodb uses less diskspace. Last but not least we define the network named all where we already put both services in.
Starting that docker-compose.yml with docker-compose up you should see the hackathon-starter page when accessing http://ip-where-you-started-compose/
Now, what do we have to do when wanting to deploy the same project to sloppy.io? Create a json file. Let’s call it hackathon.json:
{
"project": "hackathon",
"services": [
{
"id": "web",
"apps": [
{
"id": "node",
"domain": {
"uri": "DOMAINYOUWANT.sloppy.zone"
},
"mem": 512,
"image": "YOURDOCKERHUBNAME/hackathon-starter",
"instances": 1,
"port_mappings": [
{
"container_port": 3000
}
],
"env": {
"MONGODB_URI": "mongodb://mongodb.db.hackathon/hackathon"
},
"dependencies": [
"../../db/mongodb"
]
}
]
},
{
"id": "db",
"apps": [
{
"id": "mongodb",
"mem": 512,
"image": "mongo:3",
"cmd": "mongod --smallfiles",
"instances": 1,
"volumes": [
{
"container_path": "/data/db",
"size": "8GB"
}
]
}
]
}
]
}
There are, besides the JSON format, only a few changes compared to the docker-compose file. First you define a name for the project, in this case “hackathon”. Then there is the service web with the app node inside, same like in compose. We then define an uri because we want to make the node app accessible from outside. We add 512MB memory to the container and start one instance. In port_mappings we only need to specify the internal port of the node app which is 3000 in this case. The mapping to outside (80/443) is done by sloppy.io. The environment variable has a different format. Every container in sloppy.io has an FQDN where the format is app.service.projectname so here the FQDN to mongodb is mongodb.db.hackathon. depends_on is dependencies in sloppy.io JSON and you can use relative paths to the app you want to define a dependency for.
The next service is db where the only special thing is the volumes part. We just need to define the internal path we want to create a volume for and give the volume a size (8GB).
You can start it using our CLI sloppy start hackathon.json and then check it with sloppy show hackathon
sloppy show hackathon +---------+--------+--------+--------------+ | SERVICE | # APPS | STATUS | TOTAL MEMORY | +---------+--------+--------+--------------+ | web | 1 | 1 / 1 | 512 MiB | | db | 1 | 1 / 1 | 512 MiB | +---------+--------+--------+--------------+
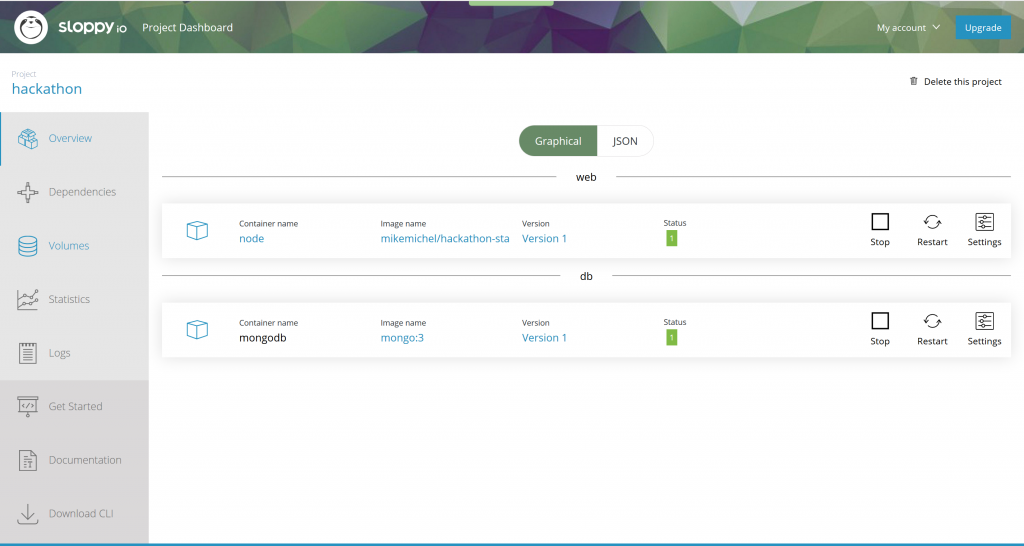
or check it in your dashboard:
Don’t have a sloppy.io account yet? Sign up now, it’s free.