This is a guest post by sloppy.io customer Nils Dehl
As a JavaScript consultant and trainer at dkd Internet Service GmbH I’m often on the road. During that travel time I like to listen to audiobooks with Spotify.
Spotify has a huge amount of uncut audiobooks which is great. An audiobook normally consists of dozens to hundreds of tracks.
And sometimes, after a long day, I need some good music to calm down. Luckily Spotify offers this as well and I can easily switch to my favorite playlist.
The next time I switch back to my audiobook, my progress position within the audiobook is lost and I have to manually seek through the tracks to find the position where I left off based on my memory.
That is because Spotify does not offer to bookmark a track position. Unsurprisingly I’m not the only one with that problem. Looking into the Spotify community forums, there are many posts and comments from people having the same problem. But the feature request is now unheard for over two years by Spotify.
Manually finding the right position every time is very annoying. Typically you would need three pieces of information:
- album name
- track name – audiobook track names normally contain a continuous number which only helps to sort them and listen to the tracks in the right order
- track playback progress time
Currently I know of at least three ways users solve the problem.
- Before switching from your audiobook to a playlist, take a screenshot from Spotify. That screenshot contains all information to find the right track again. I did that as well in the past.
- My wife used to delete all audiobook tracks from the album list she already listened through. Next time opening the audiobook album she just had to start the first track in her list. This solution does not save the tracks progress time.
- I’m a developer, so I developed an app to solve my problem.
My solution is an Ext JS web app which uses the Spotify Web API to access my Spotify track information.
The app is available online: https://bookmarks-for-spotify.ws4.be
The app has the following features:
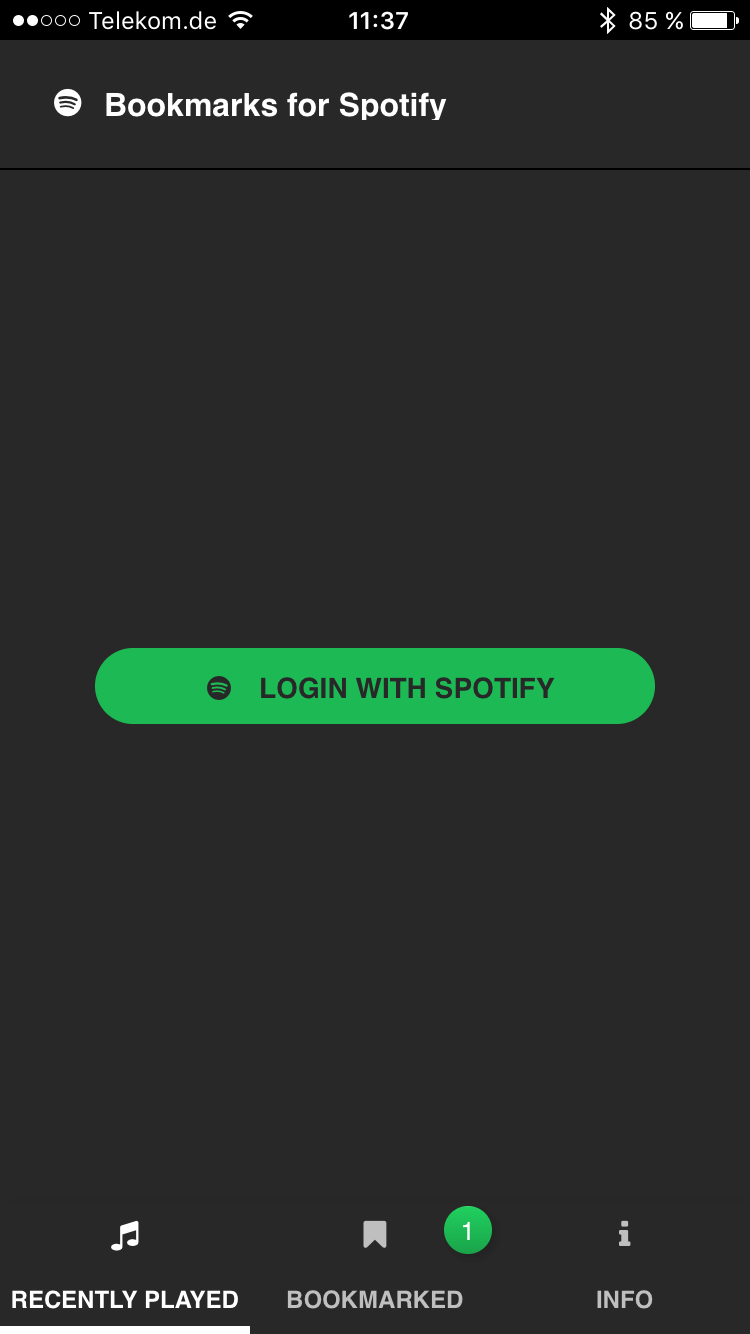
- Authentication against Spotify (login / logout)
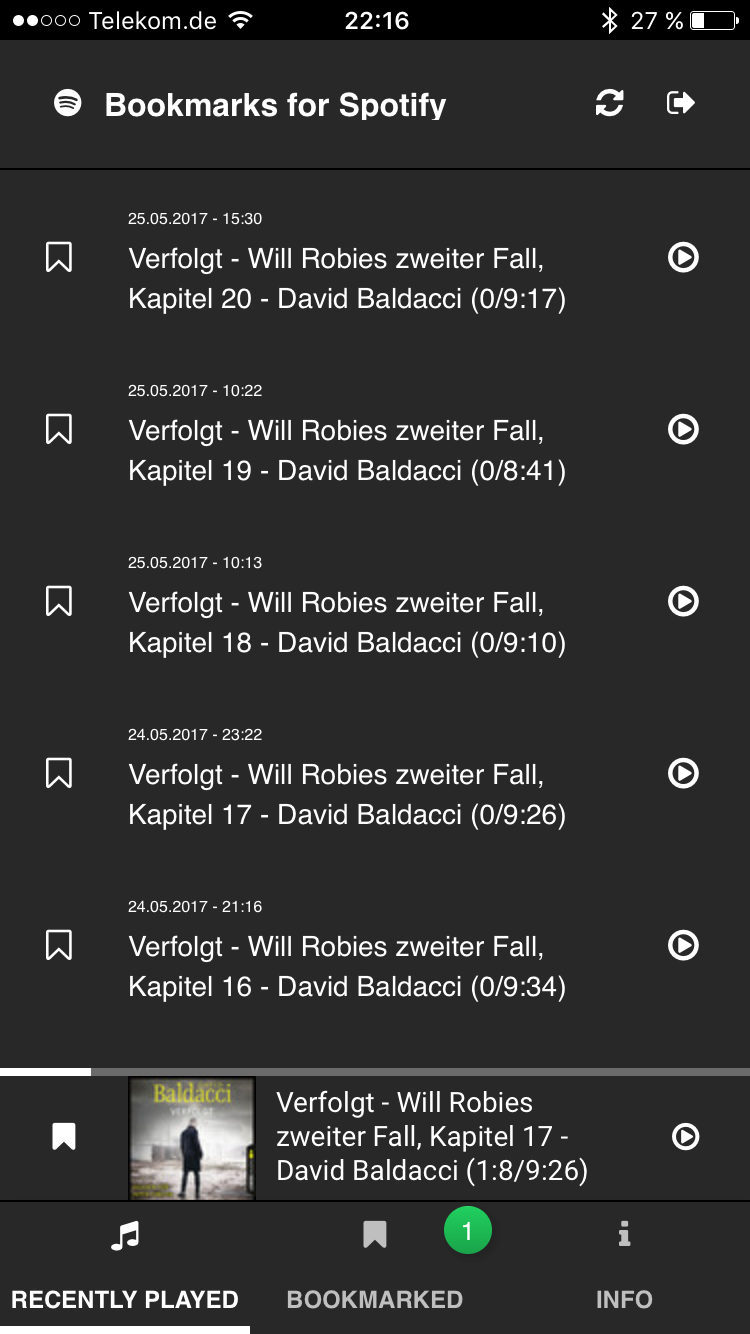
- Show the user’s currently playing track
- Show the user’s fifty recently played tracks
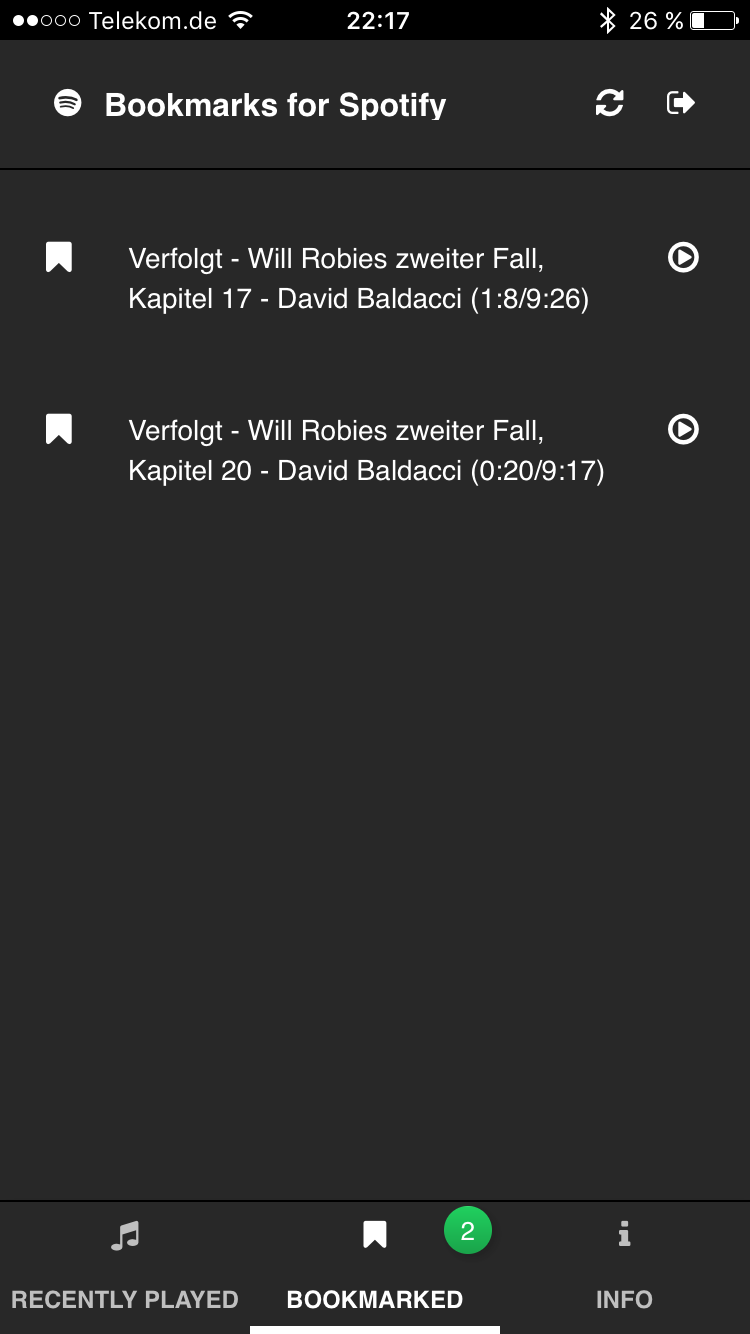
- Show the user’s bookmarked tracks
- Bookmark the currently playing track with time process position
- Bookmark a recently played track
- Open Spotify and start playing a currently playing, recently played or bookmarked track. If the progress time is known it jumps to that position and starts playing from there.
My app runs on a Node.js server. The server site serves the Ext JS client application and provides services for the Ext JS app to communicate with the Spotify API. Bookmarks are persisted across sessions in localstorage. The Spotify API REST calls are done from the Node.js server. User authorization is done via Spotify Accounts service. No user data ist stored in the app.
The client app uses the latest framework release Ext JS 6.5, the modern toolkit and is generated and built by Sencha Cmd. The custom theme was generated with Sencha Themer. I use therootcause.io for error tracking. For hosting I created a docker image and run the docker container on sloppy.io. I use a set of npm scripts for the automated build and deploy process.
- Ext JS 6.5.0
- Node JS 7.8
- Spotify Web Api
- Sencha Cmd 6.5.0.180
- Sencha Themer 1.2
- therootcause.io
- sloppy.io
- GIT
- Docker
- Docker Hub
- NPM Scripts
At work at dkd Internet Service GmbH we have complex continuous integration and continuous deployment processes (CI/CD) to bring apps or websites up to the production stages. We use tools like Phabricator, Jenkins and Platform.sh. Inspired by those processes I wanted an easy and automated way to build, deploy and run my app.
I came up with a set of npm scripts which are doing all this and get triggered by just one command:
APP_VERSION=2.3.5 DOMAIN=bookmarks-for-spotify.ws4.be DOCKERHUB_REPOSITORY=mrsunshine/spotify-recently-played-tracks npm run deploy:prodThe process in detail:
- Set the app version in package.json via npm
npm --no-git-tag-version version $APP_VERSION - Ext JS app production build via Sencha Cmd
cd client && sencha-6.5.0.180 app build production - Create git tag and push version to origin via git
git checkout client/app.json && git checkout client/index.html && git add -A && git commit -m \"v$APP_VERSION\" && git tag v$APP_VERSION && git push && git push origin v$APP_VERSION - Create docker image via docker build
docker build -t $DOCKERHUB_REPOSITORY:$APP_VERSION . - push docker image to docker hub via docker push
docker push $DOCKERHUB_REPOSITORY:$APP_VERSION - Deploy and start app on sloppy via sloppy.io cli
sloppy change -var=domain:$DOMAIN -var=version:$APP_VERSION -var dockerhub-repository:$DOCKERHUB_REPOSITORY sloppy-io-deploy-config.json
The CLI has to be installed globally. I use the sloppy.io CLI to deploy and start the app container. For that the change command is called with vars and the sloppy-io-deploy-config.json config file. You can find all config options in the sloppy JSON reference.
{
"project": "bookmarks-for-spotify",
"services": [
{
"id": "frontend",
"apps": [
{
"id": "app-server",
"domain": {
"uri": "$domain"
},
"ssl": true,
"mem": 128,
"image": "$dockerhub-repository:$version",
"instances": 2,
"port_mappings": [
{
"container_port": 80
}
],
"env": {
"HAPROXY_0_REDIRECT_TO_HTTPS": "true"
}
}
]
}
]
}
Or using the YML format:
version: "v1"
project: "bookmarks-for-spotify"
services:
frontend:
app-server:
domain: "$domain"
ssl: true
mem: 128
image: "$dockerhub-repository:$version"
instances: 2
port: 80
env:
HAPROXY_0_REDIRECT_TO_HTTPS: "true"
In the config above you can see that the app is scaled to run on two instances. The sloppy.io load balancers take care that the load will get distributed using round robin.
Beside the performance configs mem and instances the ssl flag is set to true. This makes the app available via HTTPS and generates a free ssl cert from letsencrypt.org. In addition the load balancer env var HAPROXY_0_REDIRECT_TO_HTTPS forces HTTPS by redirecting all HTTP requests to HTTPS.
For my projects I searched an easy way to host my apps docker images. sloppy.io provides me with an easy to use CLI and web interface to configure, deploy and scale my apps. I really like the support chat which answered all my questions very responsive from the beginning.
All that you get for a very affordable price and packages which scale with your needs.
Using sloppy.io and the framework and tools I know helped me to solve my problem with ease. You can find the project code on Github. If you interested in the Ext JS insides of this app you can read my post “Full Stack Development with Ext JS 6.5 – Bookmarks for Spotify” on the Sencha blog.
I’m happy to share my app Bookmarks for Spotify – https://bookmarks-for-spotify.ws4.be with you. I use it everyday listening to and switching between Spotify audiobooks and music playlists and hope it will help you as well!
Nils works as Senior Developer and Trainer at dkd Internet Service GmbH in Frankfurt, Germany. As an expert consultant he helps his customers concept, architect and develop JS web applications. In his spare time he likes to do BBQ and posts about it on fleisch-online.kaufen/blog.
Twitter: @nilsdehl
Xing: Nils_Dehl